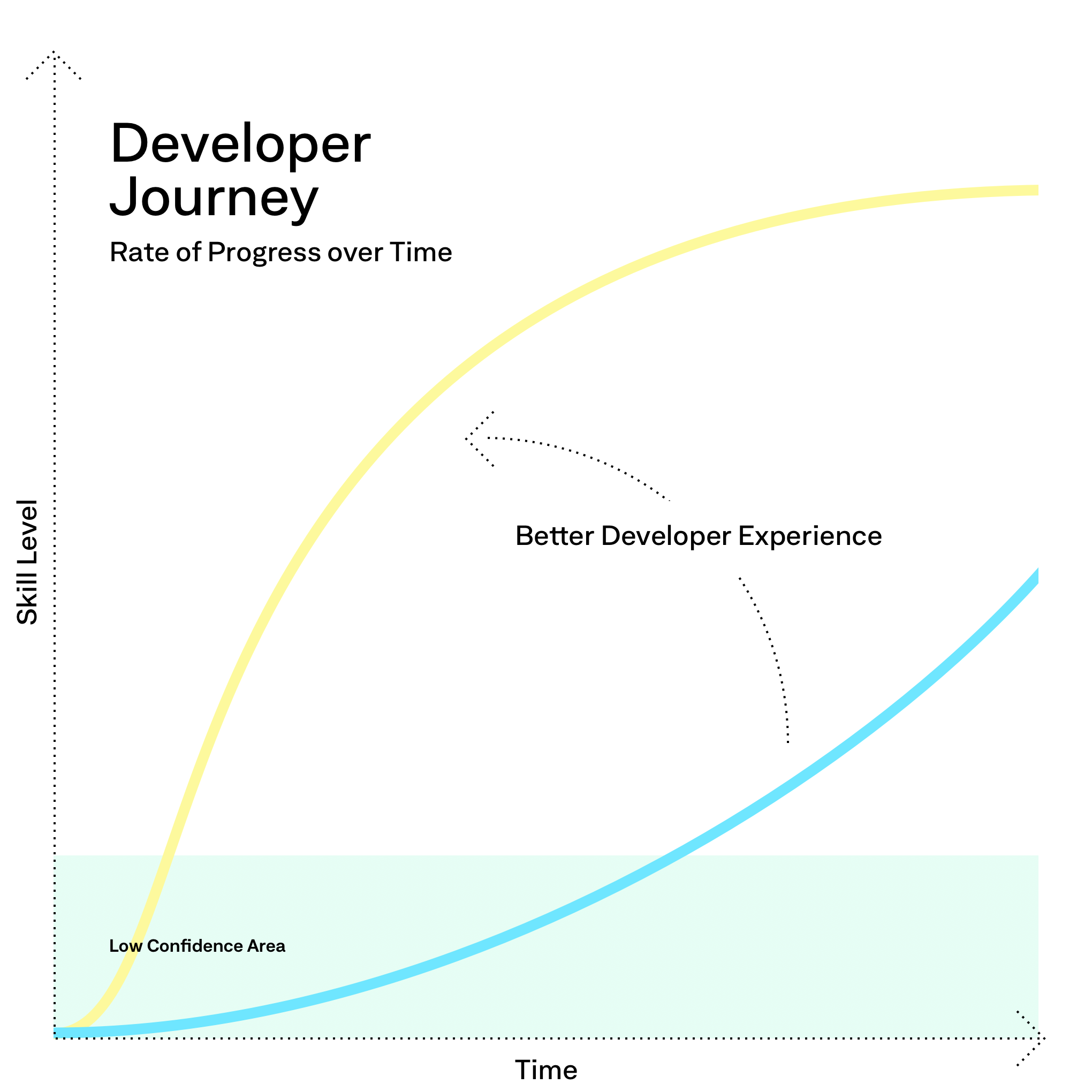
Having a good Developer Experience will make a project grow and drive adoption. Software needs to be accessible and comprehensive for developers to make use of it or build on top of it. Commonly, developer tools and environments are mainly reviewed for technical correctness, but can be difficult to use and not well documented. Creating a thriving environment for external and internal developers is what is Developer Experience is about. With this article, we will shed some lights upon the steps we created to improve the engagement a developer has with your technology and with this foster adoption.
Steep Learning Curves
Big software development projects often are a challenge to coordinate and have a steep learning curve for external developers. This is due to their complex nature with many moving parts. Just hiring more engineers, will not make the development process more efficient, as it only will create more overhead.
Hence Brook’s law: “adding manpower to a late software project makes it later”.
The Importance of Developer Experience
Having developers wanting to build upon your technology is key for adoption. A good Developer Experience will facilitate this and is therefore important to the success of your project. Developer Experience (DX) is the equivalent to User Experience (UX), with the change that the target user is a developer.
Our team builds upon years of of experience to improve the accessibility of new technologies, create an intuitive developer experience and develop new processes to tackle the challenges that come with paradigm shifts. Developers, like everyone else, would like to work in a welcoming environment that is stable, clear and easy to comprehend. They look for stable environments with supportive SDKs, tooling and clear documentation. We created a step by step method, in order to get your Developer Experience in shape.
Discovery Phase; the First Step
As a first touch point, we created Hack&Play, a developer workshop that has as a goal to spot weak and strong points of a techstack. During the one or two day workshop, external developers write code examples and develop small prototypes. We document how people are using the tech-stack, identify blockers and spot potential improvements. This will result, next to the developed prototypes and code examples, in a comprehensive overview of the strengths and weaknesses of the existing code and documentation. The report will give clear directions for improvement and insights into how the developer community experiences the tech-stack.
Improving the Onboarding Experience
After the Hack&Play we set specific goals and success measures
for improvement. A dedicated team will be assembled in order to improve the existing onboarding material and existing documentation. Our emphasis is on producing quality code and documentation which fits its purpose. We achieve this through strict code review policies and test coverage requirements.
In order to connect the tech with the real world, we we then build use case specific code-examples, tutorials, prototypes and optimise the SDKs accordingly. We prefer to work with specific use-cases and/ or partners that would like to integrate the technology in order for the tech to be tested and demonstrate real world value. We usually follow a two weeks release cycle where we communicate and coordinate our work to other teams and communities and follow practices like semantic versioning and meaningful changelogs to keep everybody informed.
Review and Optimise
After 4-6 weeks, we organise a second Hack&Play session where we build a diverse set of prototypes in order to stress test our adjustments and review progress. This gives room for evaluation and readjustment of goals if needed. Based upon the review, we will optimise the direction of the developer experience. Being familiar with the technology at this point will give us the opportunity to redefine the needs and services delivered.
This integrated approach has as a main focus to smoothen the path towards adoption, enabling meaningful interactions your technology or service needs. Curious to learn more? Schedule a coffee call with us and let's have a chat!